Zu Beginn dieser Woche haben wir verkündet, dass wir alle zwei Monate über den Fortschritt der Arbeiten an der Verbesserung des „League of Legends“-Clients sprechen werden.
Beim heutigen Artikel handelt es sich um den dritten Beitrag der Reihe. (Hier findest du den ersten Blog und hier den zweiten.)
Kurz und bündig: Wir machen kontinuierliche Fortschritte beim Aufräumen des Codes, auf dem der Client basiert. Außerdem beseitigen wir im Laufe dieser Arbeiten immer wieder beunruhigende Fehler, auf die wir unten genauer eingehen werden. Doch trotz unserer Fortschritte haben wir noch viel Arbeit vor uns. Die Aufräumarbeiten gehen weiter.
AKTUELLER FORTSCHRITT
Wie bereits in unserem ersten Client-Blog erwähnt, sind wir der Meinung, dass wir die Anzahl an Plugins und Ember-Anwendungen reduzieren müssen, um die Leistung des Clients verbessern zu können.
Falls dir diese Begriffe nichts sagen sollten: Die Plugins sind Werkzeuge, die es uns ermöglichen, den Code des Clients in nützliche Häppchen zu zerlegen. Die Ember-Anwendungen sind für die Benutzeroberfläche des Clients verantwortlich.
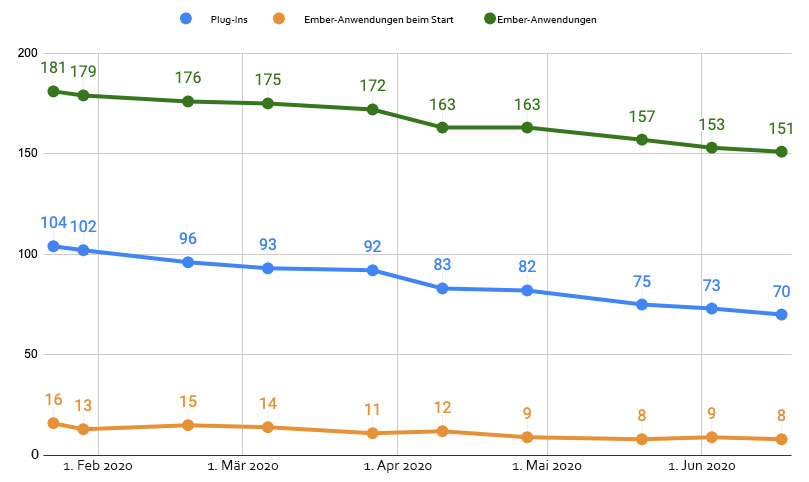
Bisher sind wir unserem Ziel stetig nähergekommen. Die Grafik unten zeigt die Gesamtanzahl an Plugins und Ember-Anwendungen im Laufe der Zeit.

Wenn du dir die Grafik oben ansiehst, denkst du dir wahrscheinlich: „Okay, aber wie genau wirkt sich das auf die Leistung des Clients aus?“ Die Antwort auf diese Frage ist zwar kompliziert, sie lässt sich aber in etwa so zusammenfassen: Je weniger Plugins und Ember-Anwendungen es gibt, desto effizienter wird der Code des Clients. Ein abgespeckter Code führt zu einer besseren Leistung und erleichtert den Entwicklern den Umgang mit dem Code.
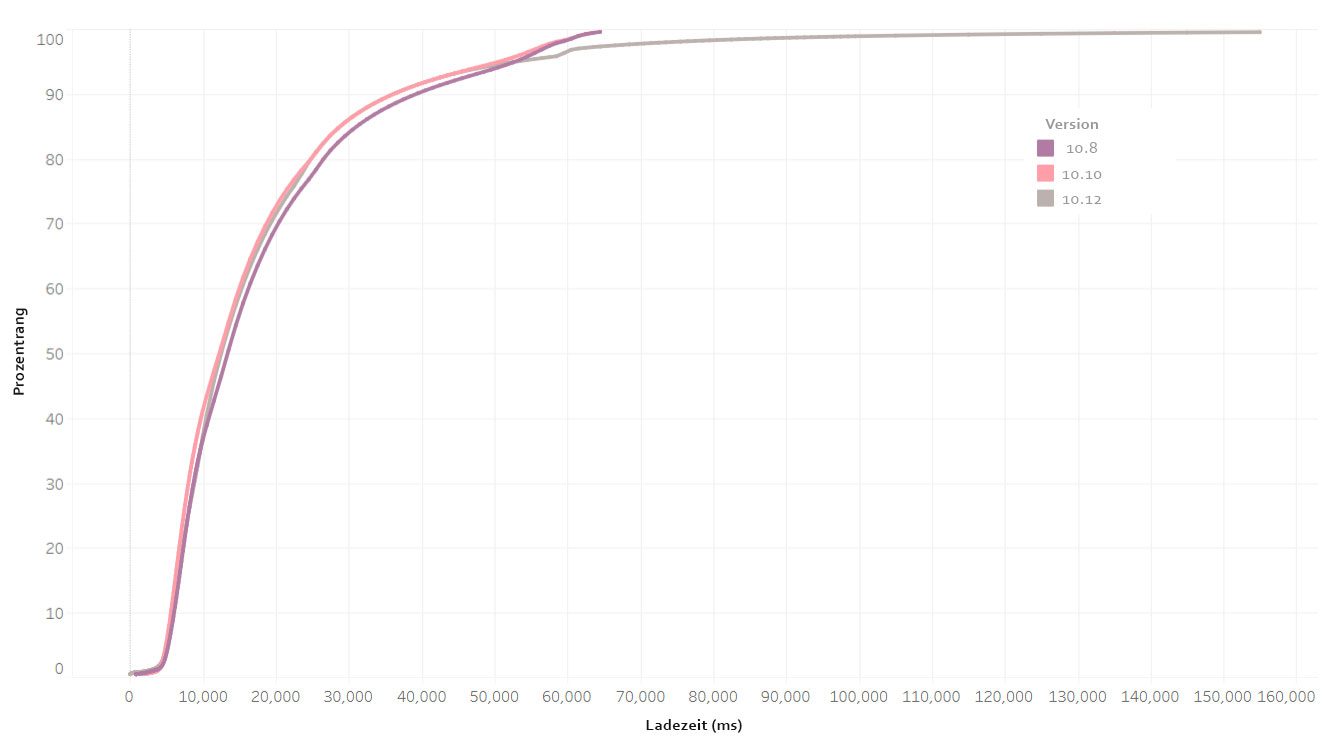
Um die Auswirkungen unserer Arbeit messen zu können, zeichnen wir unter anderem die Ladezeit des Clients auf. Auf der Grafik unten siehst du, wie sich diese Metrik im Laufe der Zeit verändert hat:

Wie du siehst, haben sich die Ladezeiten in den letzten paar Monaten kaum verändert. Und da unsere Arbeit gewisse Risiken birgt, sehen wir das bereits als kleinen Erfolg. Wenn wir nicht vorsichtig sind, kann es durch das Ändern von großen Teilen des Codes und der Überarbeitung von Plugins schnell zu unvorhersehbaren Problemen kommen – was bisher jedoch nicht zu passieren scheint.
Wir hoffen, dass sich die Ladezeiten im Laufe der nächsten paar Patches weiter verbessern werden – vor allem, da wir eine neue Lösung entwickelt haben, die es uns ermöglicht, intelligenter festzulegen, welche Plugins während des Ladevorgangs gestartet werden. (Im Abschnitt „Das Problem mit der Affinität“ des neuesten Client-Blogs gehen wir genauer auf diese Thematik ein.)
Aktuell haben wir geplant, für die nächsten paar Monate gleich weiterzuarbeiten, da wir der Meinung sind, dass eine Reduktion der Plugins und Ember-Anwendungen auf lange Sicht bedeutende Vorteile bringen wird – durch die Überarbeitung des Codes wird es einfacher, Fehler, Speicherlöcher und Abstürze zu beseitigen.
Und wo wir gerade bei Fehlern und Abstürzen sind, können wir gleich auf die neuesten Fehlerbehebungen eingehen.
NEUE FEHLERBEHEBUNGEN
In den letzten paar Monaten hat das Client-Team jede Menge Fehler behoben, auf die es im Zuge der Aufräumarbeiten gestoßen ist. Daher bekommen die Client-Fehlerbehebungen ab Patch 10.13 auch einen eigenen Abschnitt in Leagues Patchnotizen.
In der Zwischenzeit findest du hier eine Liste der Fehlerbehebungen, die das Team seit Jahresbeginn im Zuge der einzelnen Patches veröffentlicht hat:
- 10.1 – Nach dem Ende eines Spiels wird die Position des Clients nicht mehr zurückgesetzt
- 10.1 – Wir haben einen Fehler behoben, durch den das League-Logo neben der Schaltfläche „Spielen“ verschwunden ist
- 10.1 – [MAC] Wir haben einen Fehler behoben, durch den der Client abgestürzt ist, wenn die Internetverbindung nach einer Trennung von mehr als einer Minute wiederhergestellt wurde
- 10.1 – Änderungen am Profilhintergrund werden den anderen Spielern jetzt richtig angezeigt
- 10.3 – Der Client bleibt nicht mehr hängen, wenn die Spieler mit der mittleren Maustaste auf Links klicken
- 10.3 – Das Shop-Symbol wird jetzt richtig hervorgehoben, wenn die Spieler es auswählen, nachdem sie eine Hextech-Truhe geöffnet haben
- 10.3 – Bei der Änderung der Sortierungsfilter wird die Sammlung nicht mehr in umgekehrter alphabetischer Reihenfolge angezeigt
- 10.3 – Die Sortierungsoption „Erreichte Meilensteine“ in der Sammlung funktioniert jetzt richtig
- 10-4 – Wir haben einen Fehler behoben, durch den das Sozialmenü und das Chatfenster durch bestimmte Aktionen während der Championauswahl (das Entfernen eines Freundes, von einem anderen Spieler entfernt werden, von einem anderen Spieler blockiert werden) hängen geblieben sind
- 10.4 – Die Champions können in der Sammlung wieder mit alternativen Schreibweisen gesucht werden
- 10.4 – Bei der Suche nach Champions in der Sammlung spielt die Groß- und Kleinschreibung keine Rolle mehr
- 10.4 – Die alphabetische Sortierung der Champions in der Sammlung funktioniert jetzt richtig
- 10.4 – Der Client zeigt keinen schwarzen Bildschirm mehr an, wenn das Spiel beginnt, während sich der Spieler seine personalisierten Angebote anschaut, und der Spieler nach dem Spiel auf „NOCHMAL SPIELEN“ klickt
- 10.5 – Wir haben eine unnötige Scroll-Leiste am Ende der Championseite in der Sammlung entfernt
- 10.7 – Wir haben einen Fehler behoben, durch den die Schaltfläche „Freundesanfrage senden“ in eigenen Lobbys plötzlich nicht mehr funktionierte
- 10.7 – Der Informationsbildschirm „Zeitplan ansehen“ für bevorstehende Turniere wird im Clash-Portal nicht mehr verschwommen angezeigt
- 10.8 – Ab jetzt erscheint die Speicherbenachrichtigung wie vorgesehen, wenn die Spieler den Sticker-Reiter verlassen, ohne ihre Änderungen zu speichern
- 10.8 – Die Spieler landen nicht mehr auf der Profilseite, wenn sie die Spielzusammenfassung verlassen
- 10.8 – Die Beschwörersymbole werden bei der Anmeldung jetzt richtig angezeigt
- 10.9 – Wir haben einen Fehler behoben, durch den das Beschwörersymbol „Blauer Nahkampfvasall“ nicht ausgewählt werden konnte
- 10.9 – Die Spieler erhalten nicht mehr die falsche Fehlermeldung, wenn sie versuchen, sich während Wartungsarbeiten bei League anzumelden
- 10.9 – Wir haben einen Fehler behoben, durch den die Namen geblockter Spieler nicht mehr auf der Liste der geblockten Spieler angezeigt wurden
- 10.9 – Wir haben mehrere Fehlerbehebungen veröffentlicht, um zu verhindern, dass eine ältere Ember-Version Speicherlöcher verursacht
- 10.10 –Wir haben einen Fehler beseitigt, durch den es bei der Anmeldung so aussah, als würden Runenseiten fehlen
- 10.10 – Ab jetzt werden die Runenseiten automatisch geschlossen, wenn die Spieler auf die Schaltfläche „SPIELEN“ klicken
- 10.10 – Die Neuanordnung von Runenseiten führt nicht mehr zu Duplikaten von Runenseiten oder Abstürzen
- 10.10 – Wir haben einen Fehler behoben, durch den einige Spieler die Runenseiten nicht bearbeiten konnten
- 10.11 – Die Optionen „Modus für schwache PCs aktivieren“ und „Client während des Spiels schließen“ werden jetzt beim Schließen der Einstellungen richtig gespeichert
- 10.11 – Wir haben einen Fehler behoben, durch den die Skin-Seltenheitsschaltfläche in der Sammlung teilweise leer wurde
- 10.11 – Wir haben ein Problem behoben, das die Spieler manchmal daran gehindert hat, den Zuschauermodus zu starten
- 10.12 – Wir haben einige Probleme mit der Funktionsweise der Runenseiten während der Championauswahl behoben
Das war die bisherige Liste! Wenn du einen Fehler melden möchtest, dann nutze bitte dieses Formular. Außerdem kannst du jederzeit auf die Käfer-Schaltfläche in der rechten unteren Ecke des Clients klicken, um uns dein Feedback zu senden.
NÄCHSTE SCHRITTE
Während wir am Client arbeiten, stellen wir uns eine grundlegende Frage: Wird der League-Client unseren Spielern gerecht?
Die Antwort auf diese Frage lautet natürlich Nein. Zumindest noch nicht.
Wir müssen noch jede Menge Fehler beheben, Abstürze verhindern und Architekturprobleme lösen. Daher werden die Arbeiten, mit denen wir zu Beginn dieses Jahres angefangen haben, auch so lange weitergehen, bis wir diese Frage – „Wird der Client unseren Spielern gerecht“ – mit Ja beantworten könne.
Es wird Zeit brauchen, um zu diesem Punkt zu gelangen, und wir werden dich immer auf dem Laufenden halten. Was die nächsten paar Patches angeht, so werden wir weiter an den Plugins und Ember-Anwendungen arbeiten und nebenbei Fehler beheben. Zum Zeitpunkt der Veröffentlichung des nächsten Blogs können wir hoffentlich schon in die nächste Phase unserer Arbeiten übergehen und uns auf die Reaktionsgeschwindigkeit während der Championauswahl konzentrieren.
Wir möchten uns wie immer dafür bedanken, dass du unser Spiel spielst, und versichern dir, dass wir in ein paar Monaten einen weiteren Client-Blog veröffentlichen werden.